- 文章
- 文章
- 特效
- 素材
- 景点
上一讲,风行鹤朋友给我们讲了关于《控制表格及其表项的对齐方式》,在这里我要讲讲表格及其属性 ,然后大家在复习一下上一节的内容,这样就会有事半功倍的感觉。
表格,一般的用于对网页的内容进行排版,比如文字放在页面的某个位置,你就可以做个表格,然后设置一下表格的属性,它文字放在表格的某个单元个里,就行了;其实用过word的朋友应该非常明白的。除了页面的排版外,表格还可以制作出非常好看的效果,比如按钮、变色、边线等等。大家要会灵活的运用。
表格的基本语法:<table>...</table> - 定义表格
<tr> ...</tr>- 定义表行
<th> ...</th>- 定义表头
<td> ...</td>- 定义表元
下面看看它的示例:
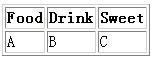
<table border="1"> <!--border是表格的边框属性,=“1”,即边框的宽为一象素-->
<tr> <!--定义表格的行-->
<th>Food</th><th>Drink</th><th>Sweet</th><!--定义表格的表头,即标题-->
</tr> <!--行结束-->
<tr>
<td>A</td><td>B</td><td>C</td> <!--定义表格的表元-->
</tr>
</table>

不带边框的表格:
<table>
<tr>
<th>Food</th><th>Drink</th><th>Sweet</th>
</tr>
<tr>
<td>A</td><td>B</td><td>C</td>
</tr>
</table>
跨多行、多列的表元(Table Span)
(1)跨多列的表元 <th colspan=#>
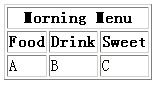
<table border>
<tr><th colspan=3> Morning Menu</th> <!--colspan=3,跨三列表元-->
<tr><th>Food</th> <th>Drink</th> <th>Sweet</th>
<tr><td>A</td><td>B</td><td>C</td>
</table>

(2)跨多行的表元 <th rowspan=#>
<table border>
<tr><th rowspan=3> Morning Menu</th><!--rowspan=3,跨三行表元-->
<th>Food</th> <td>A</td></tr>
<tr><th>Drink</th> <td>B</td></tr>
<tr><th>Sweet</th> <td>C</td></tr>
</table>
表格尺寸设置 <table border=#>边框尺寸设置:
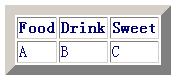
<table border=10>
<tr><th>Food</th><th>Drink</th><th>Sweet</th>
<tr><td>A</td><td>B</td><td>C</td>
</table>

<table border width=# height=#>表格尺寸设置:
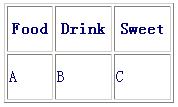
<table border width=170 height=100>
<tr><th>Food</th><th>Drink</th><th>Sweet</th>
<tr><td>A</td><td>B</td><td>C</td>
</table>

<table border cellspacing=#>表元间隙设置:
<table border cellspacing=10>
<tr><th>Food</th><th>Drink</th><th>Sweet</th>
<tr><td>A</td><td>B</td><td>C</td>
</table>

<table border cellpadding=#>表元内部空白设置:
<table border cellpadding=10>
<tr><th>Food</th><th>Drink</th><th>Sweet</th>
<tr><td>A</td><td>B</td><td>C</td>
</table>

表格内文字的对齐/布局
(1)水平对齐
<tr align=#>
<th align=#> #=left, center, right
<td align=#>
<table border width=160>
<tr>
<th>Food</th><th>Drink</th><th>Sweet</th>
<tr>
<td align=left>A</td>
<td align=center>B</td>
<td align=right>C</td>
</table>

(2)垂直对齐
<tr valign=#>
<th valign=#> #=top, middle, bottom, baseline
<td valign=#>
<table border height=100>
<tr>
<th>Food</th><th>Drink</th>
<th>Sweet</th><th>Other</th>
<tr>
<td valign=top>A</td>
<td valign=middle>B</td>
<td valign=bottom>C</td>
<td valign=baseline>D</td>
</table>

好了,表格的基本的应用就是这些了。