- 文章
- 文章
- 特效
- 素材
- 景点
“动态标签基础知识”主要讲解动态标签相关的基础知识。本内容主要针对中、高级开发人员在制作网站时提供一个更自由的开发工具,跨越动易系统内置标签的界线和限制,制作出更符合自己独特需求的一种标签功能。因为动态标签使用时需要一定的编程基础,这个标签本身比较复杂,将分几课来进行讲解。本课为第一课,专门针对内部的表来解,讲解动态标签的基础知识、工作原理、基础教程,以及动态标签本身内部使用的标签等相关知识。
重要信息:
“动态标签基础知识”正由程序开发员NT2003在“动易起航”UC培训教程陆续开展培训课程,本课程为第一课,相关培训安排和素材内容请参阅“动易起航”网站“动易起航”第二期入门培训课程表及相关课程内容。
1、动态标签是什么,它与静态标签的区别
动态标签就是根据实现设置好的条件,动态的查询出需要的数据,并显示在目标页面的标签。
与静态标签的区别:静态标签只能显示固定的内容,类似于块的格式,修改时只要修改相关的参数即可实现已既定义的内容及样式。动态标签也是显示块,但内容是从数据库中查询出来,相对对数据库的负载比较重些。
2、动态标签的工作原理
sql与模板互动后输出符合要求的结果,其中SQL负责查询出需要的数据,模板负责格式化数据。根据模板的定义将数据格式化好再显示在相应页面的位置中去,这是动态标签的基本工作原理。
操作步骤:
第一步:构建好SQL语句,SQL负责查询出需要的数据。
第二步:语句查询出来的数据格式化后显示出来,以达到显示要求。
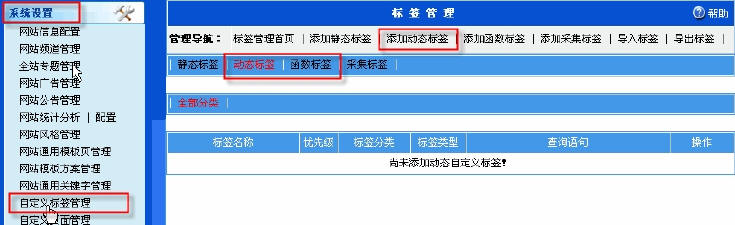
第三步:进入网站后台,在“系统设置”->“网站自定义标签管理”,在“动态标签”中添加动态标签。

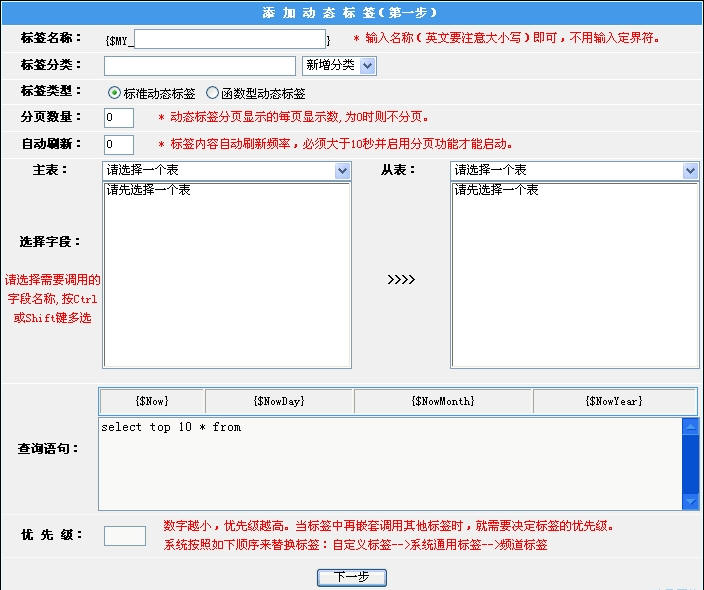
动态界面说明:
标签名称:以{$MY_***}命名。 输入名称时可以是中文或英文名,若英文名在调用时要注意大小写。定界符({$MY_ })为系统默认提供,在定义时不用输入,调用时需要包含完整的定界符。
标签分类:填写自定义的分类名,则系统自动增加一个分类。
标签类型:选择标准动态标签或函数型动态标签。
分页数量:填写动态标签分页显示的每页显示数,为0时则不分页。
自动刷新:标签内容自动刷新频率,必须大于10秒并启用分页功能才能启动。

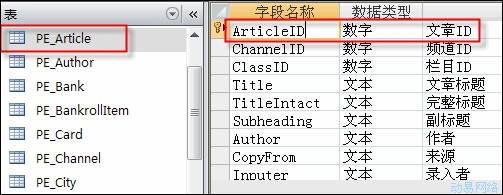
主表:是指对应需要查询的数据库的主要表,列出了动易系统数据库中的所有表,如PE_Articl是不分频道的所有文章数据表(为了系统安全主表中不包括PE_Admin(管理员)表和PE_Config(网站配置)表)。建议在Access数据库中查看,如用Microsoft Access软件打开网站Database/PowerEasy2006.mdb文件,在Access数据库中有相应的表名说明,如:

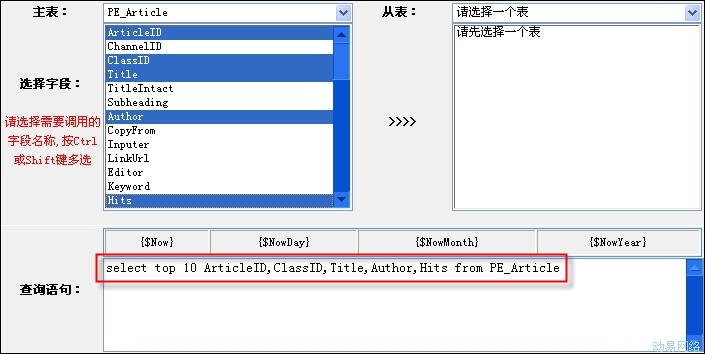
选择字段:选择了主表后,右侧字段中即显示主表中的相应字段,如ChannelID(文章所属频道ID)、ClassID(文章所属栏目ID)、Title(文章标题)等(在Access数据库中以设计视图方式打开查看,均有相应的说明)。为了防止输出所有的字段而过大消耗系统资源,因此只需点选所需要输出的字段。
主表和字段均可按住Ctrl单选择和多选择。
从表:是跨表查询用的,本课暂时不讲。
查询语句:是对于上述主表、字段等内容进行可视化编辑用的,如果熟悉SQL语句和动易数据库的话可以手动写。有些效果可视化编辑并不能完全实现,需要在此处手写(参阅本文第三节“SQL基础教程”)。

优 先 级:数字越小,优先级越高。当标签中再嵌套调用其他标签时,就需要决定标签的优先级。系统按照如下顺序来替换标签:自定义标签-->系统通用标签-->频道标签。
SQL基础教程(最简单的查询)
基本知识:
简单的SQL语句由五个标准段的结构构成:
例:select top 10 ArticleID,ClassID,Title,Author,Hits from PE_Article where Deleted=false and Status=3 order by ArticleID desc
第一段 选择段:select 选择操作,从数据库中选择
第二段 输出主表段:top 值 主表名,主表名 只选择符合要求的前几条相应主表的内容,如:top 10 ArticleID,ClassID,Title,Author,Hits,显示前10条包含文章ID、栏目ID、文章标题、作者、点击数的信息。其中ArticleID,ClassID(指定输出主表名称,多个主表以“,”隔开)。
第三段 从属字段:from 字段内容 从哪里查、查什么。如from PE_Article(查询PE_Article字段),名字也可以简写,如PE_Article可以简写成Article。要注意填写的字段必须是系统数据库中存在的字段名,并且要与前面的主表内容相对应,否则就会出错。
第四段 条件约束段:where 语句 条件约束语句部分(即规则语句)。定义内容如:定义显示所有内容如field=0,定义显示大于、小于、等于、相似于、'%0(前面忽略后面等于0即可)条件下的内容等等条件语句。
动易的文章表最常用的:动易表中的“Deleted”表示文章是否删除状态,这个条件经常要加上的,“Deleted=false”表示不是被删除的文章才被输出显示出来。动易表中的“Status”表示文章状态值,“Status=3”表示输出显示终审通过的文章。一般有这二个条件就不会输出错误的内容出来。
例:select top 2 ArticleID,Title from Article where Deleted=false and Status=3 。如果有二个条件,可以继续加上“and ”(并列条件)或“or”(或条件)进行连接。
第五段 排序段:order by 语句 排序定义。类似于动易系统超级函数标签中按时间、ID等排序的参数设置。如order by ArticleID ,指按文章ID从小到大进行正序排序。如果要倒序排列,可以加上“desc”,如order by ArticleID desc(“asc”表示正序排列)。
例:select top 2 ArticleID,Title from Article where Deleted=false and Status=3 order by ArticleID desc
到这里,简单的SQL语句基本讲完了。简单地说,写全了选择段、输出主表段、从属字段、条件约束段和排序段这五段内容即可完成简单的SQL语句的书写。一般建议您使用可视化的编辑方式操作,这样写出来的动态标签不容易出错。
注意:若您在操作网站后台的动态标签时,您本网站的Access数据库正被同时Microsoft Access软件打开着,则会出现“SQL查询失败,错误原因:表正被用户以独占方式打开”的错误提示。此时关闭Microsoft Access软件后重新操作即可。
操作练习:
练习题目:制作一个列出显示文章列表、文章标题、作者、点击数、发表时间的动态标签查询语句
答案参考:select top 10 ArticleID,Title,Author,Hits,UpdateTime from PE_Article
提示:若操作正确,则会进入动态标签操作第二步,若提示错误则退回第一步再修改。
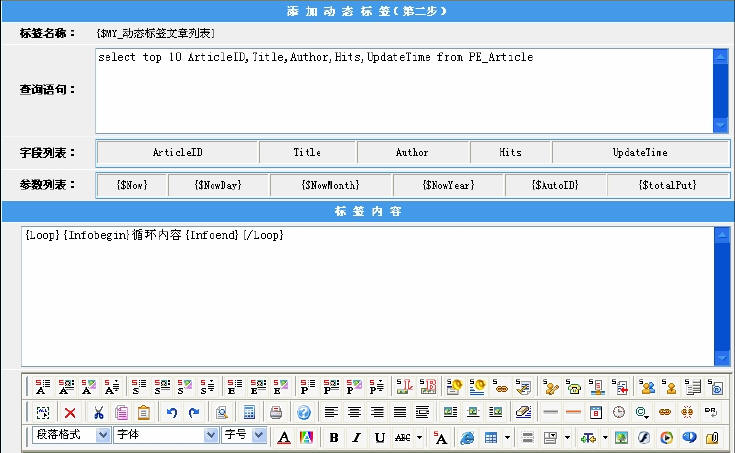
添加动态标签(第二步)界面效果:

在动态标签第二步操作中:
“查询语句”内容框中的内容是不能再修改的。
“字段列表”中显示的是系统自动从查询语句中提取出来的字段列表,以方便我们构建下面标签内容(即标签模板)时所用。每点击一个字段列表,则会弹出相应的列表属性设置对话框。

下面讲解“标签内容”部分,先从理论上了解一下动态标签内部使用标签。
动态标签内部使用标签的说明
动态标签的模板是独立的,与系统的页面模板不同,它有自己独特使用的标签,我们称为动态标签的“内部使用标签”。动态标签的内部使用标签总共有六类:
1、SQL查询语句专用特殊标签:
{$Now}
{$NowDay}
{$NowMonth}
{$NowYear}
{$PE_True}
{$PE_False}
{$PE_Now}
{$PE_OrderType}
只能放在语句中,解决一些运用时的特殊问题。目的是为了兼容AC与SQL版。
提示:以上的标签不能用于动易系统的模板设计中,只能用于动态标签构建SQL语句中使用。您可以直接在界面中点击“参数列表”中的链接进行可视化操作。
这些标签的具体含义在以后课程中进行运用讲解。
2、输入标签:
{input(0)}
这个输入标签是用于接收一些动态函数标签参数时使用,可通用于SQL语句与标签模板中。
动态函数标签支持很多参数,您可以自定义相应的参数,利用本输入标签参数是按顺序进行接收和替换。这本标签的具体含义在以后“动态函数标签”课程中进行运用讲解。
3、外循环标签:
{Loop}
循环内容……
{/Loop}
仅用于标签模板{Loop}{/Loop}所定义部分的内侧。
作用:定义循环体部分,即以标签定义显示循环体(循环体即为需要循环的内容),以{Loop}{/Loop}定义循环区域:{Loop}开始循环内容,{/Loop}结束循环内容。
例1 循环一行内容:
<table>
{Loop}
<tr><TD></TD></TR>
{/Loop}
</table>
例2 循环二行内容:
<table>
{Loop}
<tr><TD></TD></TR>
<tr><TD></TD></TR>
{/Loop}
</table>
注意:一个动态标签模板中只能有一个循环体。若要循环多个,则每需要一个循环体就要添加一个动态标签,同样查询同样循环输出。
4、内循环标签:
{Infobegin}
循环内容……
{/Infoend}
仅用于标签模板中{Loop}{/Loop}所定义部分的内侧,如:我们要显示一个文章列表中奇数行(1、3、5……行)、偶数行(2、3、4……行)的背景不同,并且循环显示的效果(类似于动易超级函数标签中的CssName1、CssName2的定义效果)。
作用:定义循环体内的单一记录模板。
例1 单行定义:
<table>
{Loop}
{Infobegin}
<tr><TD></TD></TR>
{Infoend}
{/Loop}
</table>
例2 隔行背景效果定义:
<table>
{Loop}
{Infobegin}
<tr ><TD></TD></TR>
{Infoend}
{Infobegin}
<tr ><TD></TD></TR>
{Infoend}
{/Loop}
</table>
例2中隔行背景效果定义输出10条记录的效果:
<table>
<tr ><TD></TD></TR>
<tr ><TD></TD></TR>
<tr ><TD></TD></TR>
<tr ><TD></TD></TR>
<tr ><TD></TD></TR>
<tr ><TD></TD></TR>
<tr ><TD></TD></TR>
<tr ><TD></TD></TR>
<tr ><TD></TD></TR>
<tr ><TD></TD></TR>
</table>
本效果可以进一步拓展成指定列数的表格等效果,大家可以进一步思考一下如何内循环标签的进一步应用。实例可以参考本文修改五中的说明。
5、字段标签:
{$Field(参数1,参数2)}
仅用于标签模板中{Infobegin}{Infoend}所定义部分的内侧。本标签功能重要,是主管输出的标签。“外循环标签”、“内循环标签”仅用于定义按一定规则进行循环,“字段标签”指定从数据库中提取出来的按什么样的格式来显示。
作用为:显示字段内容。
例:
<table>
{Loop}
{Infobegin}
{$Field(参数1,参数2)}
{Infoend}
{/Loop}
</table>
本标签内容可以以可视化方式进行编辑,不再具体讲解,以后通过实例课程进行示范说明。
6、特别标签:
{$AutoID}:依次输出记录行数,指按指定选择的结果进行输出。
{$totalPut} :输出本标签查询到的全部记录数,可用于分页显示时显示查询的全部记录数。
仅用于标签模板中。
动态标签实例操作教程
1、添加一个动态标签
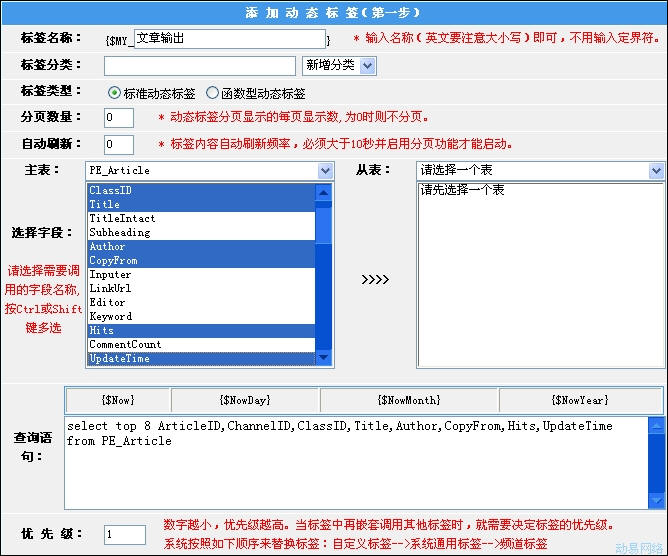
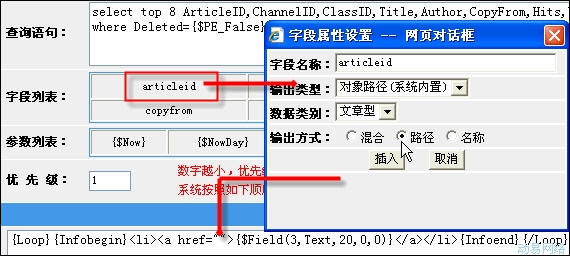
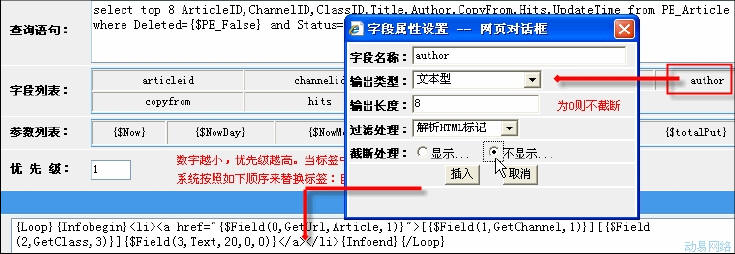
进入网站后台,在“系统设置”->“网站自定义标签管理”,在“动态标签”中添加动态标签。手动修改查询语句中的显示数为“top 8”,依图片中所示添加好后,点击“下一步”按钮:

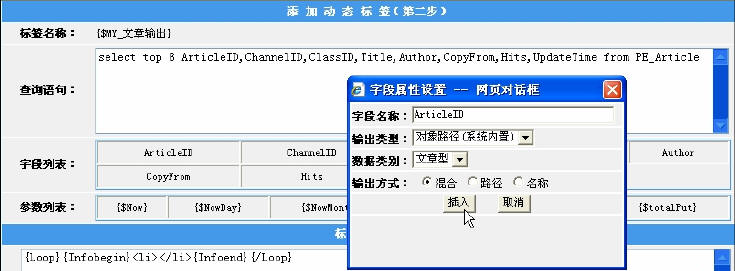
2、在添加动态标签(第二步)界面中,将“标签内容”中的“循环内容”改为<li></li>,将鼠标点击入<li></li>之间后,点击“字段列表”中的ActicleID,在弹出窗口中依图片进行设置后点击“插入”按钮,在<li></li>中插入{$Field(0,GetUrl,Article,3)}:

此时“标签内容”中则显示“{Loop}{Infobegin}<li>{$Field(0,GetUrl,Article,3)}</li>{Infoend}{/Loop}”。
注意:请使用代码模式下进行“标签内容”中的代码编辑。
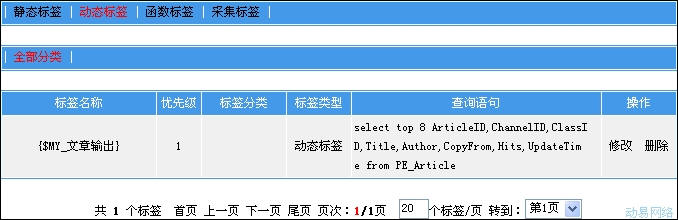
3、点击页面底部“添加”按钮,出现成功提示:
返回自定义标签管理界面,已经成功添加了动态标签。标签名称为“{$MY_文章输出}”:

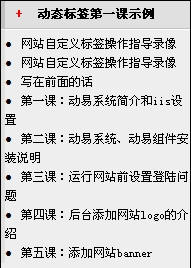
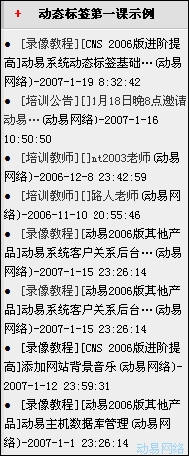
4、复制标签名称代码“{$MY_文章输出}”,放入您所需要显示的文章模板中,如网站首页模板中或其他自定义页面中。保存模板后更新缓存,您即可在前台页面中看到自定义动态标签“{$MY_文章输出}”的效果:

我们查看一下页面生成的源文件,从<li>……</li>中的内容就是动态标签“{$MY_文章输出}”输出的top 8条的内容。
以下是引用片段:
<tr>
<td colspan="2" vAlign=top>
<li><a href='/Lectures/CMS2006Introduction/613.html'>网站自定义标签操作指导录像</a></li><li><a href='/Lectures/CMS2006Advance/661.html'>网站自定义标签操作指导录像</a></li><li><a href='/Lectures/PE2005Introduction/400.html'>写在前面的话</a></li><li><a href='/Lectures/PE2005Introduction/401.html'>第一课:动易系统简介和iis设置</a></li><li><a href='/Lectures/PE2005Introduction/402.html'>第二课:动易系统、动易组件安装说明</a></li><li><a href='/Lectures/PE2005Introduction/403.html'>第三课:运行网站前设置登陆问题</a></li><li><a href='/Lectures/PE2005Introduction/404.html'>第四课:后台添加网站logo的介绍</a></li><li><a href='/Lectures/PE2005Introduction/405.html'>第五课:添加网站banner</a></li>
</td>
</tr>
此时,只是输出了最简单的效果。且文章是按文章的ID正序排列的(即最早发表的文章在最上面),并不是我们想要的效果。下面进一步修改动态标签,加上where、order by 等参数以实现我们想要的更多效果。
动态标签实例修改示例
下面我们以五个修改实例,进一步讲解动态标签的更多效果。
修改一:倒序排列
在网站后台“系统设置”->“网站自定义标签管理”,在“动态标签”中,修改您添加的动态标签。在“查询语句”中增加“ where Deleted={$PE_False} and Status=3 order by ArticleID desc”,即增加条件约束段(显示所有终审的非删除的文章)和排序段(按ID倒序排列)。完整查询语句如下:
select top 8 ArticleID,ChannelID,ClassID,Title,Author,CopyFrom,Hits,UpdateTime from PE_Article where Deleted={$PE_False} and Status=3 order by ArticleID desc
修改完毕后单击页面底部“保存修改结果”按钮保存修改。单击页面顶部“更新缓存”链接更新网站缓存。前台浏览效果:

注意:上图中有三个文章没有显示出标题,因为这三个文章在本频道中是不属于任何栏目的文章。如果您有这样的情况,请在添加动态标签(第二步)界面中,将“标签内容”中的“循环内容”<li></li>之间,点击“字段列表”中的ActicleID改成点击Title字段即可。
修改二:更改标题文字长度
网站后台“系统设置”->“网站自定义标签管理”,在“动态标签”中,修改您添加的动态标签。在“标签内容”中。将“{Loop}{Infobegin}<li>{$Field(0,GetUrl,Article,3)}</li>{Infoend}{/Loop}”中的“{$Field(0,GetUrl,Article,3)}”改成“<a href=""></a>”(即代码为{Loop}{Infobegin}<li><a href=""></a></li>{Infoend}{/Loop})。
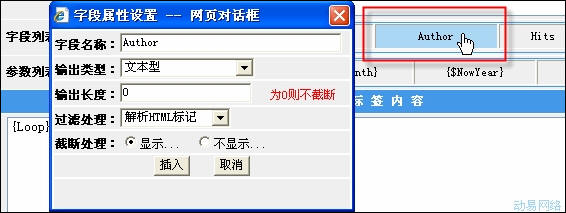
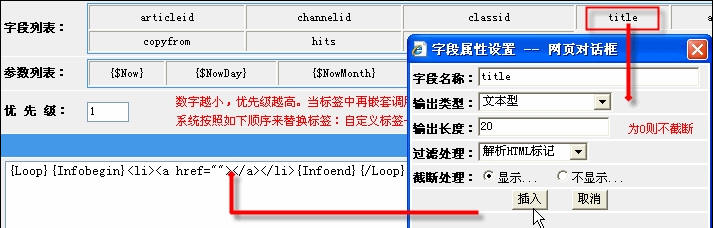
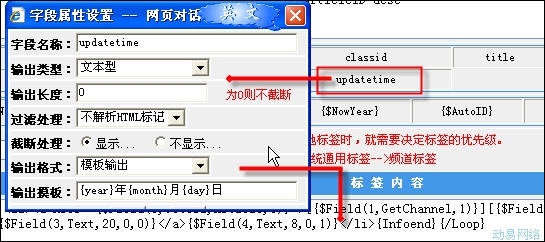
将鼠标点击放入<a href=""></a>的“><”间,点击“字段列表”中的“title”,按图片所示进行设置后点击“插入”按钮。其中:“输出长度”设置为20显示10个汉字,截断处理选择“显示”则显示……:

将鼠标点击放入<a href="">的“""”间,点击“字段列表”中的“acticleid”,按图片所示进行设置后点击“插入”按钮。其中:“输出方式”设置为路径:

设置完成后“标签内容”中的代码为:“{Loop}{Infobegin}<li><a href="{$Field(0,GetUrl,Article,1)}">{$Field(3,Text,20,0,0)}</a></li>{Infoend}{/Loop}”。
修改完毕后单击页面底部“保存修改结果”按钮保存修改。单击页面顶部“更新缓存”链接更新网站缓存。这时,即可显示字数为20个、标题按倒序列的文章列表效果了。前台浏览效果:

修改四:显示更多信息内容
网站后台“系统设置”->“网站自定义标签管理”,在“动态标签”中,修改您添加的动态标签。在“标签内容”中。
将“标签内容”中的代码:“{Loop}{Infobegin}<li><a href="{$Field(0,GetUrl,Article,1)}">{$Field(3,Text,20,0,0)}</a></li>{Infoend}{/Loop}”中加入您想要显示频道、栏目等样式,如:频道、栏目放在“[]”中{Loop}{Infobegin}<li><a href="{$Field(0,GetUrl,Article,1)}">[][]{$Field(3,Text,20,0,0)}</a>()-</li>{Infoend}{/Loop}。
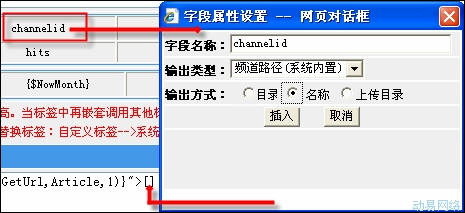
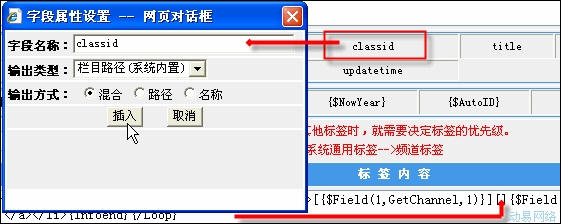
然后将鼠标点击放入所要插入相应内容的位置,按图片所示进行设置后点击“插入”按钮:

插入频道名

插入栏目名

插入作者名

插入时间
修改后完整查询语句如下:{Loop}{Infobegin}<li><a href="{$Field(0,GetUrl,Article,1)}">[{$Field(1,GetChannel,2)}][{$Field(2,GetClass,3)}]{$Field(3,Text,20,0,0)}</a>({$Field(4,Text,8,0,1)})-{$Field(7,Text,0,1,0)}</li>{Infoend}{/Loop}。修改完毕后单击页面底部“保存修改结果”按钮保存修改。单击页面顶部“更新缓存”链接更新网站缓存。前台浏览效果:

至此,能显示出我们想要的效果了。不过位置不够比较挤,您可以进一步调整每个参数的值以达到您想要的要求。
修改五:设置间隔背景效果
网站后台“系统设置”->“网站自定义标签管理”,在“动态标签”中,修改您添加的动态标签。在“标签内容”中。
为了演示方便,“标签内容”中的代码:
{Loop}{Infobegin}<li><a href="{$Field(0,GetUrl,Article,1)}">[{$Field(1,GetChannel,2)}][{$Field(2,GetClass,3)}]{$Field(3,Text,20,0,0)}</a>({$Field(4,Text,8,0,1)})-{$Field(7,Text,0,1,0)}</li>{Infoend}{/Loop}
将代码删除一些,恢复到修改二说明中的代码(只保留文章名),这样看得更清楚些:
{Loop}{Infobegin}<li><a href="{$Field(0,GetUrl,Article,1)}">{$Field(3,Text,20,0,0)}</a></li>{Infoend}{/Loop}
下面我们略加改动,加上内循环标签即可做出间隔背景的显示效果:
{Loop}{Infobegin}<li style="background:#E0EEF5;"><a href="{$Field(0,GetUrl,Article,1)}">{$Field(3,Text,20,0,0)}</a></li>{Infoend}{Infobegin}<li style="background:#E0BDF5;"><a href="{$Field(0,GetUrl,Article,1)}">{$Field(3,Text,20,0,0)}</a></li>{Infoend}{/Loop}
为方便查阅,我们先排列清楚一些:
{Loop}
{Infobegin}
<li style="background:#E0EEF5;"><a href="{$Field(0,GetUrl,Article,1)}">{$Field(3,Text,20,0,0)}</a></li>
{Infoend}
{Infobegin}
<li style="background:#E0BDF5;"><a href="{$Field(0,GetUrl,Article,1)}">{$Field(3,Text,20,0,0)}</a></li>
{Infoend}
{/Loop}
以上的代码中,我们新加了一对{Infobegin}{Infoend},同时给<li>加上了背景样式定义。修改完毕后单击页面底部“保存修改结果”按钮保存修改。单击页面顶部“更新缓存”链接更新网站缓存。前台浏览效果:

至此,您已经学会如何利用动态标签去实现您想要显示调用的内容了。